The Concept, Design and Development Process
1: The Wish List
In this first stage, you will send me your wish list of pages or sections for the site. It can be as simple as a bullet list. You may have already sent me a rough list, or I may have proposed something similar. Once we start the project you will need to send me your latest version of the wish list.
The aim here is to get as close to the final list of content as possible before I start the layout out of the site structure (wireframes).
For author websites it could look something like this:
- Homepage
- About the Book (author intro, buy links, jacket art, praise, excerpt, Q&A)
- Other Work
- About the Author
- News and Events
- Instagram Feed
- Contact
2: Wireframe Content Map

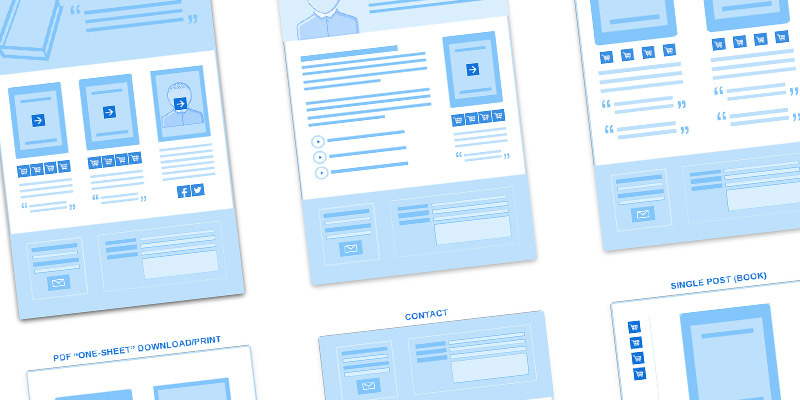
Once you have approved and signed-off on the wish list I will start building the wireframe blueprints for the site. These outlines are not intended to represent the final visual syle - they are more like the framework of a building before the walls go up or anything gets decorated.
This part of the process can involve several revisions and conversations around what's to be included on the site.
It is not unusual for this part of the project to throw up new ideas or concepts to improve the final user experience.
During this period you will be collating together your content for the site, and making sure you are clear on what's required. The "Wireframes" are designed to help with this.
It is important we get the wireframe content map finalized at this point. Changes to the structure of the site and layout of pages in the later design stages can slow things down and add to costs.
The visual design stage and style concepts can start once you have approved and signed off the final versions of the wireframes.
3: Mock Ups and Style Guide

Once you have approved and signed-off on wireframe blueprints I can commence the concepts for the look of the site.
We will focus on the home-page and a typical section page. These mock images are used for us to work together and arrive at a brand style-for your new website and the user experience.
Depending on the type of user experience we're looking for, I may set up a Pinterest "Mood board". This is a private digital scrapbook where we can share images and visual notes. The aim is to give me a rich source of cues as I work on the sie concepts.
The design work at this stage is fairly comprehensive as we aim to establish the typography, colors, graphics, images, voice, and atmosphere for the site.
This is not the stage to edit copy or fine-tune individual sections. Quite often I will use latin "placeholder" text, images you've supplied or pictures I have researched, that can help indicate the type of visual language to be established.
4: Building, Testing, Proofing

When we have your sign-off on the visuals we can begin building the site!
I will need all your final content at this stage. It should be sent at one time as plain-text email. There should be no formatting other than italics. The content you send me should be proofed, final and for publication. The build process can quickly spiral out of control (and costs!) if I have to edit or replace copy you have already sent.
Once the site is built you will need to re-proof the pages and posts as errors or omissions can occur as the content moves across various platforms.
We may need to consider new features once I see your final content. Some of this is to be expected but if there are major new blocks of work I will let you know of any costs over the original estimate.
Changes to the design or layout of the site at this stage will almost certainly create additional work, so it is important we think carefully before making any changes.Once the site is built we usually have a week or so of testing. It is your responsibility to check everything is as you want it to be.
Finally, once you give me the all-clear we can make the site live, or hand it over to your hosting company.